React Developer Tools
Gunakan React Developer Tools untuk memeriksa komponen, menyunting props dan state, dan mengidentifikasi masalah kinerja.
Anda akan mempelajari
- Cara menginstal React Developer Tools
Ekstensi peramban
Cara termudah untuk melakukan debugging website yang dibangun dengan React adalah dengan menginstal ekstensi peramban React Developer Tools. Ekstensi ini tersedia untuk beberapa peramban populer:
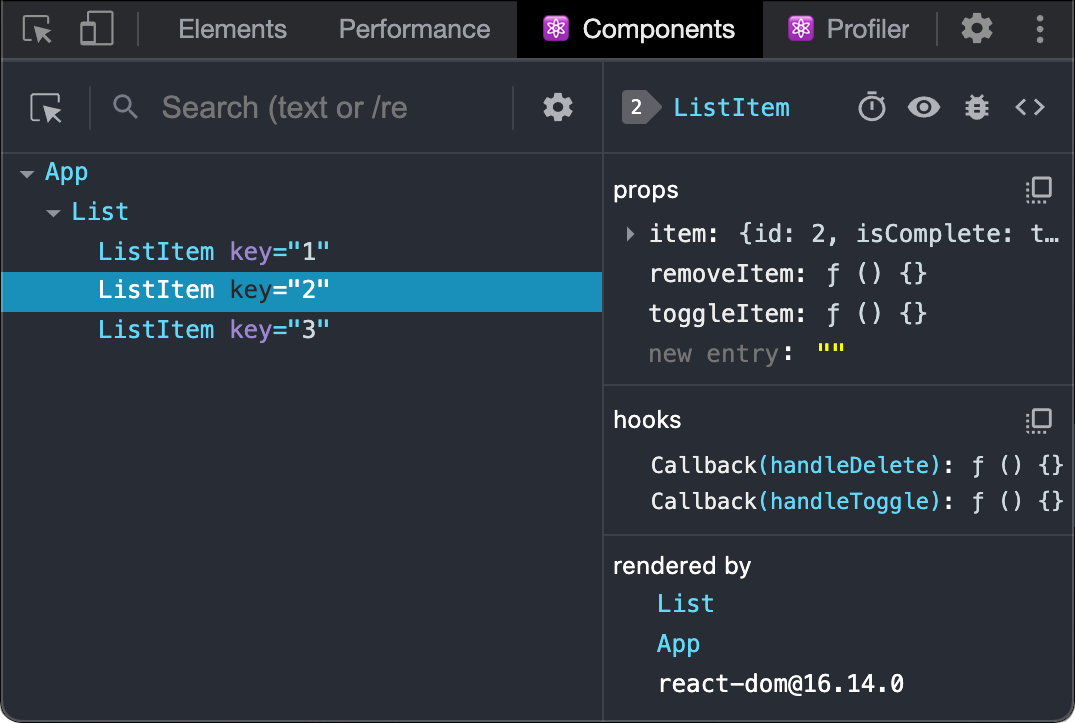
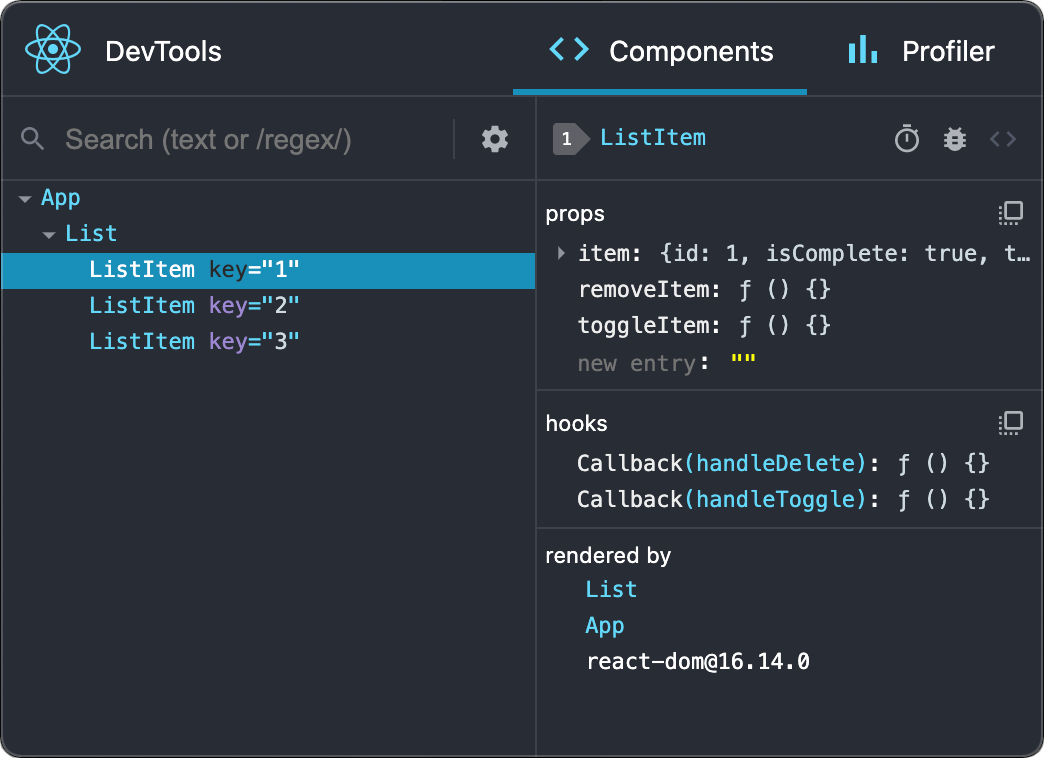
Sekarang, jika Anda mengunjungi sebuah website yang dibangun dengan React, Anda akan melihat panel Components dan Profiler.

Safari and peramban lainnya
Untuk peramban lainnya (misalnya, Safari), instal package npm react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSelanjutnya buka React Developer Tools dari terminal:
react-devtoolsLalu sambungkan website Anda dengan menambahkan tag <script> berikut ke awal <head> website Anda:
<html>
<head>
<script src="http://localhost:8097"></script>Reload website Anda sekarang untuk melihatnya di React Developer Tools.

Mobile (React Native)
React Developer Tools dapat digunakan untuk memeriksa aplikasi yang dibangun dengan React Native juga.
Cara termudah untuk menggunakan React Developer Tools adalah dengan menginstalnya secara global:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSelanjutnya buka React Developer Tools dari terminal:
react-devtoolsReact Developer Tools akan terhubung ke aplikasi React Native lokal yang sedang berjalan.
Lakukan reload aplikasi jika React Developer Tools tidak terhubung setelah beberapa detik.